Firebase 的功能種類非常多,在 DAY 14 使用 Firebase 發佈 React Native 測試版 APP - 多種環境配置 時已經分別將 Android、iOS 的 production、development 環境建置好,接著筆者要帶大家使用 Firebase 的 Crashlytics 設定追蹤錯誤 log,當應用程式 Crash 系統就會自動發信告知。
yarn add @react-native-firebase/crashlytics
cd ios/ && pod install

在 <project>/android/app/build.gradle 中的 dependencies 加入:
apply plugin: 'com.google.firebase.crashlytics'
...
dependencies {
...
// Import the BoM for the Firebase platform
implementation(platform("com.google.firebase:firebase-bom:32.3.1"))
// Add the dependencies for the Crashlytics and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation("com.google.firebase:firebase-crashlytics")
implementation("com.google.firebase:firebase-analytics")
...
}
...
在 <project>/android/build.gradle 中的 dependencies 加入:
buildscript {
ext {
buildToolsVersion = "33.0.0"
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.
ndkVersion = "23.1.7779620"
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle")
classpath("com.facebook.react:react-native-gradle-plugin")
classpath("com.google.firebase:firebase-crashlytics-gradle:2.9.9")// 新增
classpath 'com.google.gms:google-services:4.3.15'
classpath 'com.google.firebase:firebase-appdistribution-gradle:4.0.0'
}
}
根據DAY 15 使用 Firebase 發佈 React Native 測試版 APP - 發佈應用程式
yarn android:dev-deploy


這邊跟DAY 14 使用 Firebase 發佈 React Native 測試版 APP - 多種環境配置的 Xcode 中新增 Firebase iOS SDK 一樣。
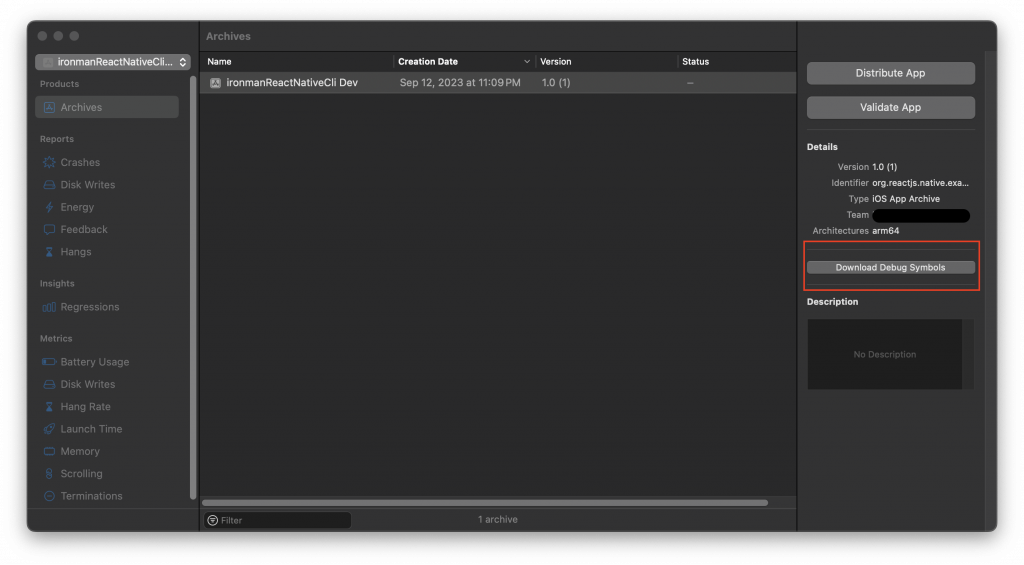
dSYM 檔案的作用在於符號化堆棧跟蹤,以分析 crash 原因或錯誤報告。

打開 Xcode 專案,選擇 Window/Organizer,選擇 Archivesd 中你要設定的 dSYM 文件的存檔 ,然後下載後上傳到 firebase Crashlytics 的 dSYM 。

設定 Crash 屬性可以幫助你在閱讀 crash report 時取得相關屬性的分析,除了預設的屬性,你也可以自己定義好要用什麼屬性,它本身是一組 Key-Value。
import crashlytics from '@react-native-firebase/crashlytics';
// 設定應用程式版本
const appVersion = '1.0.0';
crashlytics().setAttribute('appAersion', appVersion);
// 設定自訂屬性
const customAttributeKey = 'customKey';
const customAttributeValue = 'customValue';
crashlytics().setAttribute(customAttributeKey, customAttributeValue);
應用的場景在於你想捕捉意外的錯誤。
import crashlytics from '@react-native-firebase/crashlytics';
const fetchPhotos = async () => {
try {
const response = await axios.get(
`https://api.unsplash.com/photos/?client_id=${Config.Access_Key}&per_page=15&page=1&order_by=popular`,
);
return response.data;
} catch (error) {
crashlytics().recordError(error); //新增
console.error(error);
}
};
主要放在專案根目錄底下
project-root/firebase.json
{
"react-native": {
"crashlytics_auto_collection_enabled": false, //讓使用者選擇是否同意蒐集他們的數據追蹤當機資訊
"crashlytics_debug_enabled": true,//讓應用程式在 debug mode 可以蒐集 crash 資料
"crashlytics_ndk_enabled": false,//是否能讓 Crashlytics 能夠蒐集來自 React Native 使用的 Yoga 佈局引擎的 crash 資料
}
}

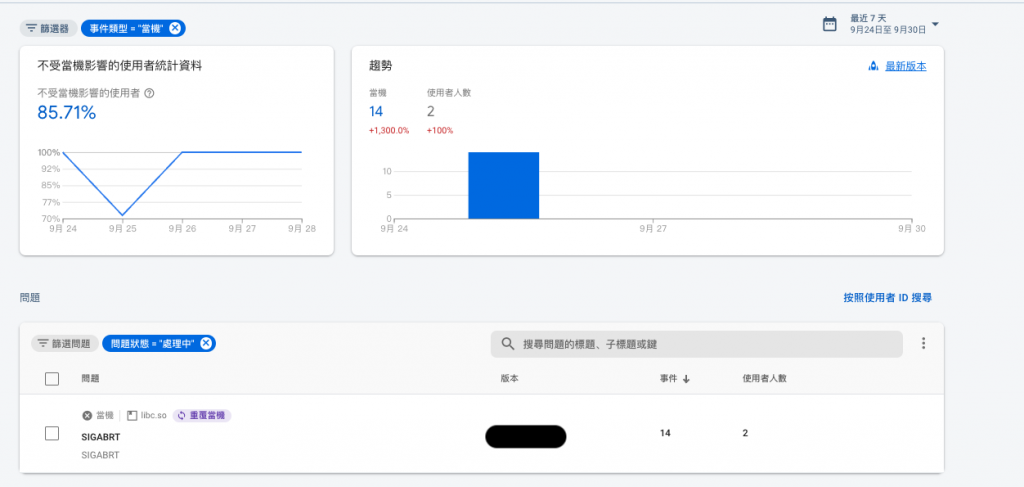
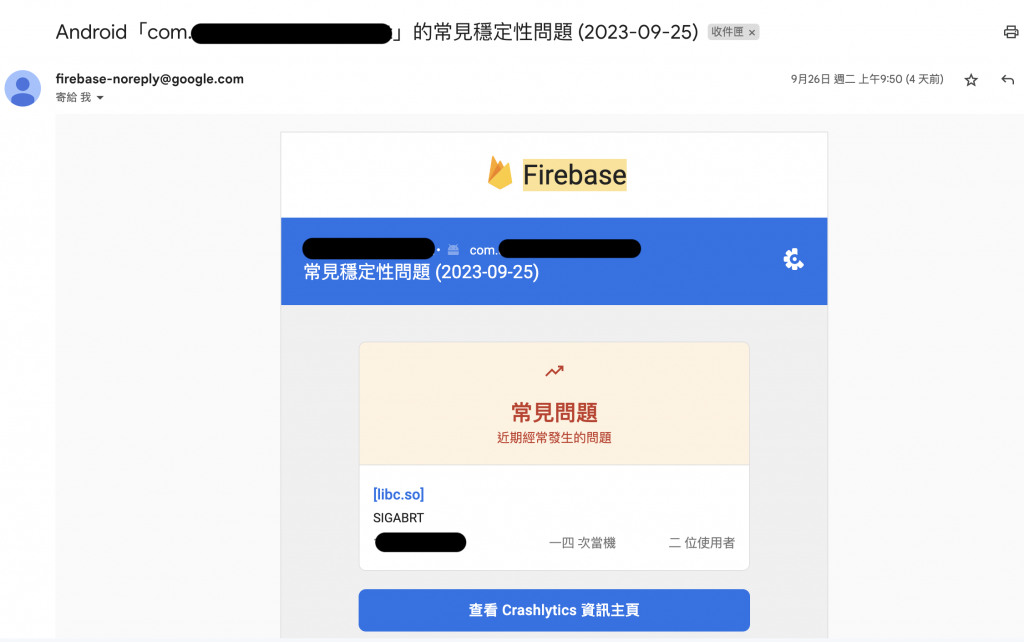
如果有經常性的當機狀況 firebase 會寄信通知。


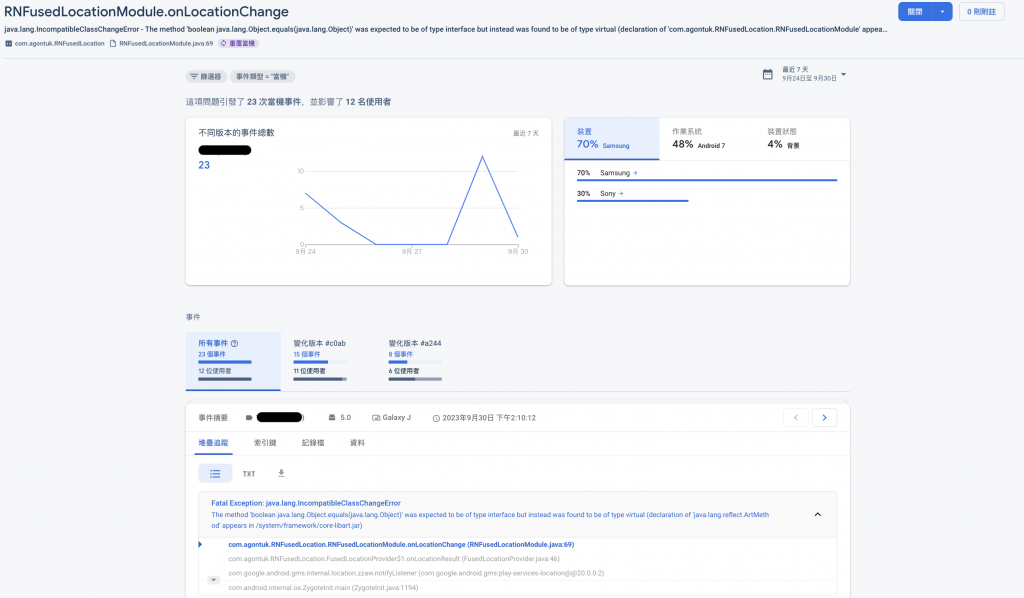
透過 Crashlytics 可以發現 RNFusedLocationModule.onLocationChange 經常在 Android 7 以下的裝置當機。google 後就會發現是 react-native-geolocation-service 在呼叫取得使用者位置時 Android SDK 版本有相容性的問題。這時就可以針對 Android 7 以下的裝置在取得使用者位置的功能做處理。
